Adsense:
Adsense is a Popular concept from Google which is basically an advertising formula where in Advertisers can register to Adwords and can give their Ads according to their needs and the Publishers can register for Adsense and can select from wide range of relevent Ads to their site and place the Adense code in their site.
So the basic concept behind that is whenever any user clicks on a Ads in your site, the publisher (for ex:- the site owner) will be payed some amount. ex:-0.15$ per click based on the advertiser
amount spent on the Ad.
So lot of companies started their Advertising through online Adsense techniques.
We have so many categories of Ads Such as
1) Image Ads
2) Text Ads
3) Adsense for Search
4) Adsense for Feeds
5) Adsense for Mobile content
etc.. Like google lot of other companies also providing these services to the website owners and as well as the Advertisers.
Adbrite, bidvertiser, etc. are also providing the same services.
I will be giving clear description in an explanative way on how to register to Adsense, how to improve Site HITS and get more money!!.
If you like this post, please give your comments, so that i can write next post detailed..
What is Google Adsense? How can we get money with it?
Posted by JDK | 10:41 AM | SEO | 11 comments »How to Submit your blog to Google - A Step by Step Approach
Posted by JDK | 11:32 AM | SEO | 5 comments »This post explains how to generate and submit blogger sitemap to google webmaster tools:
Before doing this,let me say what are sitemaps and how they will help us.
The reason we use them is,they will help google bot to crawl,index pages of your site and tell you if there are any problems when they try to index it.It also helps you to know,how many pages exactly are indexed,and what people searched in the search engine to visit your site.
Let me explain the detailed procedure on how to submit your blogger sitemap to google.
Add your blog url (ex: techblog.jdkwebsolutions.com). Don't add with http or www.
3. Next,it asks you to verify your site.It is just to confirm whether you are the owner or not. Next, Click on the link to verify your site. Now you need to Add Meta tag to your site, this is to veirfy that you are the owner of the site. Just a simple step.
Next, Click on the link to verify your site. Now you need to Add Meta tag to your site, this is to veirfy that you are the owner of the site. Just a simple step.
4. There are two ways to verify your ownership but, there is only one way for the blogger users to add a metatag.
5. Copy the metatag. Now,sign into your blogger account>click the layout button>Edit html and paste the metatag just after the head tag and save the changes. and click the verify button in the google webmaster tools and there will be a confirmation message saying that you have sucessfully verified.

After your successful verification now you need to add your sitemap file to google to read all your web pages. This is for google to crawl your site.Go back to the google webmaster dashboard or (home) and click the 'Add' link which is next to your blog name and in the Sitemaps column.Then,you see this,
 Select the Respective Site and click on Add Site Map, then follow the below Process
Select the Respective Site and click on Add Site Map, then follow the below Process
Choose 'Add general web sitemap' from the dropdown menu and type rss.xml or atom.xml next to your blog address as shown below
 and click the 'Add General Web Sitemap' button. Here we have given rss.xml as sample that might be atom.xml also. This depends on the feed you have choosen for the blog.
and click the 'Add General Web Sitemap' button. Here we have given rss.xml as sample that might be atom.xml also. This depends on the feed you have choosen for the blog.
 6.That's it.Now your sitemap is successfully submitted to google.Check 2 or 3 days after and you will see the detailed statistics of your blog(indexed pages,any errors,etc.)
6.That's it.Now your sitemap is successfully submitted to google.Check 2 or 3 days after and you will see the detailed statistics of your blog(indexed pages,any errors,etc.)
if you have any questions regarding this,you can ask here via your comments
How to Schedule your Posts automatically in blogger?
Posted by JDK | 11:15 AM | Blogs | 2 comments »
Writing blog posts is a time taking process and again posting them on right time is the most important thing. If you want to have good comments on a post, you should post them at right time. Till now we are waiting for the blogger people to add the scheduler functionality of publishing the post, Now they have added that functionality also to the code.
We’ve often heard that sometimes you’d like to write a post now and have it automatically published at some time in the future. We listened, and are pleased to say that this feature is ready for you to try out on Blogger in draft.
See the complete information below.
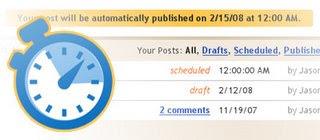
Publishing a post in the future is pretty simple: in the post editor, reveal the Date and Time fields using the “Post Options” toggle and enter a post date and time that is in the future. When you then click the “Publish” button, your post will become “scheduled.” When the date and time of the post arrive, your post will be automatically published to your blog.
Your scheduled posts appear in your Edit Posts list alongside your drafts and published posts. To un-schedule a post, simply save it as a draft any time before it gets published.
Remember: Like all features described on this blog, Scheduled Posts only work when you’ve logged in to http://draft.blogger.com/.
Leave your feedback in the comments!
Additional Notes:
- We know that some bloggers currently use future post dates in order to keep one post at the top of their blog for a while. Though we recommend that you use a Text page element for this, you can still get this old behavior with just one additional step. First, publish your post with the current date and time. This will publish it to your blog. Then, once it’s published, edit the post to change the date to the future and publish it again. We don’t re-schedule posts that are already published, so the post will stay on your blog but sort to the very top.
- As with published posts, the post editor does not autosave scheduled posts if you go back and edit them. You wouldn’t want the post to publish while you’re in the middle of editing it! You can save the scheduled post as a draft to remove the scheduling and this will turn autosave back on.
- In some testing we’ve found that schedule posting is not working for some FTP blogs. If you run across this, please let us know in the comments so we can try to track it down.
3 Most Useful Techniques in Search Engine Optimization (SEO)
Posted by JDK | 5:05 AM | SEO | 1 comments »3 Best Search Engine Optimization Techniques.
2) Submitting your sites to Google and Yahoo
3) Adding Unique data to your site to reach search engines.
Adding
What are meta tags? They are information inserted into the "head" area of your web pages. Other than the title tag (explained below), information in the head area of your web pages is not seen by those viewing your pages in browsers. Instead, meta information in this area is used to communicate information that a human visitor may not be concerned with.
Using
Ex:- type="name" content="value">
Name might be description and content is the sentence describing the meta tag.
Role of
Meta Tag plays a vital role in recognizing your site pages by search engines.
When we add relevant Meta tags describing the actual content of the site, the search engines will crawl to your site and search for the
This is the easier and cheaper technique to get more ranked and optimize the search engines for your site.
Submitting your sites to Google and Yahoo
The 2nd best idea is to submit your sites to Google and Yahoo which are the top most search engines.
Why to submit sites to Search Engines:
To get this answer you should first know how search engines work?. When ever a search is made in a search engine it go through all the list of websites it has and searches the pages sitemaps for the relevant content by searching its Meta tags to get relevant results.
So if your site should also be part of the site means your site should also be in the list of that search engine, then only the search engine will know that a page with some relevant information with the given details are available, once the site is added the search engine will craws to your site often to get for updated information and stores it.
How to submit your sites:
Each search engine follows its own method in getting your site submitted. Google follows sitemap technique where as yahoo follows meta tag technique.
I will be adding the techniques soon in this blog, so stay tuned.
This will improve your site ranking at a high rate. Believe me you can get 50% high hit rate to your site if you submit your sites to search engines.
This is the most important and powerful technique.
Adding Unique data to your site to reach search engines.
“SEO for dummies” etc.
How to add Paypal Donate button to your Site / Blog
Posted by JDK | 2:56 AM | web developers stuff | 2 comments »Follow the below simple steps to add a Paypal donate button.
Adding a Paypal donation button to your blog will give your loyal readers a chance to support(encourage) you by donating a few bucks.
Summary:-
1) Need to create a paypal account (It's Free)
2) Add a credit/debit card to it (They will make a transaction of 1.95$ , just for validating purpose, after 4,5 days you will be getting the transaction details online with 4 digit code)
3) Provide the 4 digit code into the paypal account.
4) Once you provide that the 1.95$ will be added back to your account.
5) You can go thru the below process and get the Donate button.
If you don't have a paypal account yet,.. you can get a Free Paypal account here.
so,let's see how to put a Paypal donation button in your blog...
1.First,Log in to your Paypal account.

2.Click on the 'Merchant Services' tab (see at the top of the page).

3.Scroll down the window and you will see an option "Donations" in the right sidebar.Click on it!

4.Now,you will see some options like Donation name/service ,donation id,etc etc...
The first field (Donation name/service) is the only thing that is required and all the remaining fields are optional.
Enter that first field,choose a button style,scroll down the window and click on "Create a button Now"

5. Now,you will see some html code... Copy it and sign in to your blogger dashboard »» Click on the layout »» Add a Page element »» html/javascript »» and paste that html code and SAVE THE CHANGES.
Here is how the button will look in your sidebar
